I know this is dragging out, but I want to get my moneys worth the for the amount of time I have spent on the html5eyeball project.
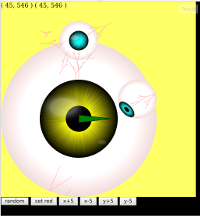
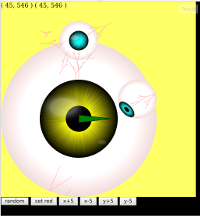
Today is the turn of the highlights. Not very exciting but comparing the eyeball with and without them is a huge difference.

JSFiddle

JSFiddle
Two things make the highlights special. Firstly they do not move so appear to come from an external source and secondly they are carefully blended to only lighten colours underneath.
The lightening is not readily obvious when compared with just rendering a lighter object above the. But this subtly does make the experience more realistic.
You can control the the highlights.
That is setting the first highlight to be a red-ish halo with a green centre and the second with yellow outer and transparent inner.
Note the x, y, width, height values are in percentage points of the size of the eyeball.
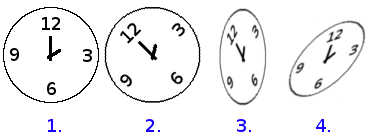
eyeball scaling is number one
That is it for the visual elements but there is more in our journey. Next up is why I hate JQuery and how the JavaScript got packaged.
Today is the turn of the highlights. Not very exciting but comparing the eyeball with and without them is a huge difference.

JSFiddle

JSFiddle
Two things make the highlights special. Firstly they do not move so appear to come from an external source and secondly they are carefully blended to only lighten colours underneath.
The lightening is not readily obvious when compared with just rendering a lighter object above the. But this subtly does make the experience more realistic.
You can control the the highlights.
eyeball.highlight1 = {'x':.35, 'y':.35, 'width':.16, 'height':.1, 'colour1' : {'red':200,'green':200,'blue':200, 'alpha' : 0.4}, 'colour2' : {'red':0,'green':0,'blue':0, 'alpha' : 0.0}};
eyeball.highlight2 = {'x':.64, 'y':.64, 'width':.04, 'height':.02, 'colour1' : {'red':200,'green':200,'blue':200, 'alpha' : 0.2}, 'colour2' : {'red':0,'green':0,'blue':0, 'alpha' : 0.3}};
That is setting the first highlight to be a red-ish halo with a green centre and the second with yellow outer and transparent inner.
Note the x, y, width, height values are in percentage points of the size of the eyeball.
eyeball scaling is number one
That is it for the visual elements but there is more in our journey. Next up is why I hate JQuery and how the JavaScript got packaged.




.png)









.png)




![[Pay4Foss banner long]](http://pay4foss.org/pay4foss_bar.png)