Here are my jsFiddles as of 2014/04/21 as promised.
lightning v1

canvas test, no translate or rotation
http://jsfiddle.net/rob_on_earth/fYJvT/
Investigating the basic recursive nature of graphical branching
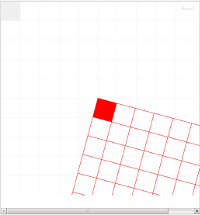
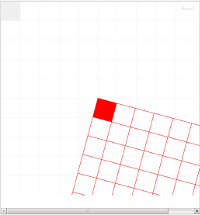
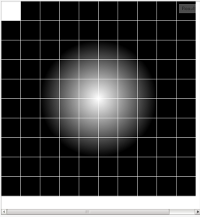
rotation test

canvas test
create pale grid
rotate and recreate grid from centre
http://jsfiddle.net/rob_on_earth/GRQkm/
Creates two grids, grey with no rotation and red at 15 degrees
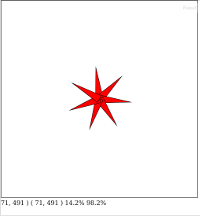
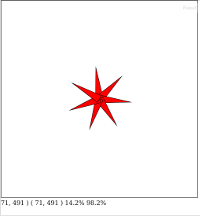
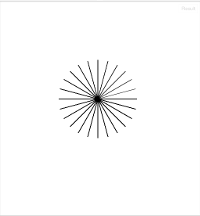
rotation iteration test (spikey wheel)
.png)
canvas repeat rotation
http://jsfiddle.net/rob_on_earth/6nAHT/
Draw a number of spikes at different angles, non-interactive
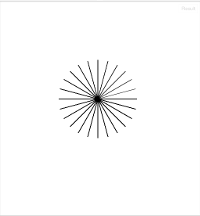
js with the spikey wheel

canvas rotation test integrating JS
http://jsfiddle.net/rob_on_earth/gGZMA/
Draws the number of spikes and the rotation based on mouse movement, reports various data points.
Point projection

canvas test, single point to a line with only an angle and a length
http://jsfiddle.net/rob_on_earth/8hQcE/
Where should a point be plotted if you have only the angle and the distance.
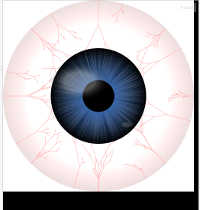
Lightning v2(veins)
.png)
canvas vein generation
http://jsfiddle.net/kyEuX/
A more complex look at the recursive nature of graphical branching, lots logged to the console, allowing all sorts of algorithm tweaking.
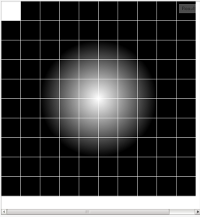
Radial fade

radial gradient creates the illusion of alpha mask
http://jsfiddle.net/rob_on_earth/uezZ2/
Playing with gradients continuing alpha channels.
Radial gradient experiments

http://jsfiddle.net/rob_on_earth/5pwrD/
Very basic
Compositing

alpha-ing out a section based on a lightness
http://jsfiddle.net/rob_on_earth/6GhnY/
Different compositing modes.
another composite

erasing with canvas, add a background
http://jsfiddle.net/rob_on_earth/JBCCP/
Trying to create a mask with compositing modes
Lightning v3 rotaions

canvas vein generation with rotation
http://jsfiddle.net/rob_on_earth/H8b2Y/
Drawing branches in a more eyeball vein way.
Dual gradients

rotated dual gradients
http://jsfiddle.net/rob_on_earth/F63UY/
A backup of old work done with thick lines with gradients and rotation.
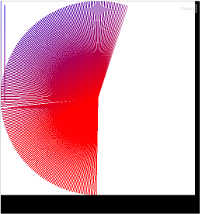
Pretty circle animation

Rotating gradient lines
http://jsfiddle.net/rob_on_earth/LutFf/
A backup of old work, draws the entire circle slowly with moire pattern.
Spikey Iris RED

early experiements
http://jsfiddle.net/rob_on_earth/sJt58/
Using randomness and gradients to create an "iris" pattern
Morrie anim

lines build up (slowly)
http://jsfiddle.net/rob_on_earth/W6X6P/
Very slow, builds up on each rotation new moire patterns.
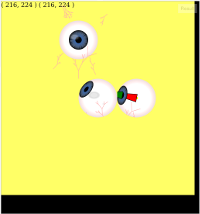
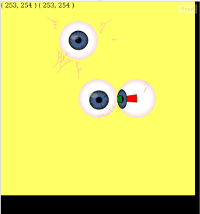
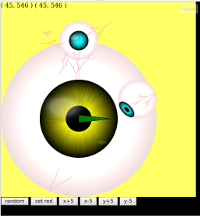
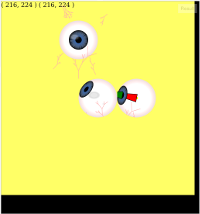
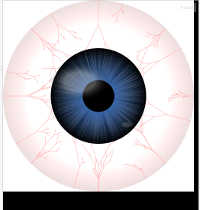
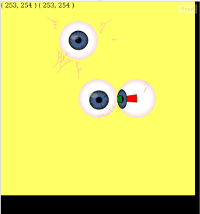
html5canvaseyeball

main branch
http://jsfiddle.net/rob_on_earth/7rQyy/
All working branches end up here.
The eye at the top is the offscreen buffer(on screen) and the other two eyes follow the mouse, one has markers rendered.
html5canvasiris early

basic no highlights, as backup
http://jsfiddle.net/rob_on_earth/9rk5m/
html5canvasiris early2

non eliptical highlights, as backup
http://jsfiddle.net/rob_on_earth/DDaBt/
html5canvasiris early3

refactoring, as backup
http://jsfiddle.net/rob_on_earth/gvycX/
Showing scaling works with elliptical highlights
Mouse follow experiment

follow the mouse
http://jsfiddle.net/rob_on_earth/qS5rk/
Spike is never redrawn, just all the data is output.
Mouse follow experiment fullscreen

follow the mouse fullscreen, because of jsfiddle frames this is not very obvious, but does work
http://jsfiddle.net/rob_on_earth/w628u/
Spike is redrawn and points to the mouse cursor.
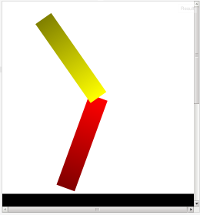
Mouse follow move

move with restrictions follow the mouse fullscreen, because of jsfiddle frames this is not very obvious, but does work
http://jsfiddle.net/rob_on_earth/2gP56/
The red spike rotates around the centre, while the green one can move from the centre to 50% of the diameter of the area, while also pointing to the mouse.
scaling based on distance from centre

limit scaling based on distance from center
http://jsfiddle.net/rob_on_earth/47PrR/
When the distance restricted green spike moves away from the centre it is scaled.
html5canvaseyeball backup

backup of non animated eye
http://jsfiddle.net/rob_on_earth/4gEnn/
canvas copy pixels

copied from the eyeball main branch. Attempts to draw the iris onto a separate canvas and then copy that data back with new rotation and scale
http://jsfiddle.net/rob_on_earth/w4FW3/
First experiments with canvas layering.
draw iris with rotation scale

redraw the iris as mouse is moved
http://jsfiddle.net/rob_on_earth/84b6N/
Iris is scaled and moved to follow the mouse. Linear/flat scaling is used.
vein masking

draw longer veins that are masked and moved with the iris
http://jsfiddle.net/rob_on_earth/5F9jk/
Masking is obtained via the 'destination-in' compositing mode
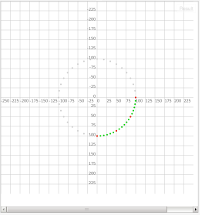
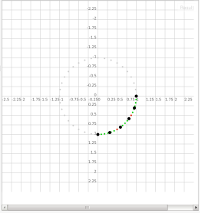
Plotting a semi circle

create a plot describing a semi-circle.
http://jsfiddle.net/rob_on_earth/BLASN/
Understanding how to use math to plot a semi circle, rather than just draw one.
semi circle plot 1.0 address space

create a plot describing a semi-circle.
http://jsfiddle.net/rob_on_earth/7b2bx/
Instead of using pixel values, plot using a simple 0.0 - 1.0 address space.
eye packaging

all about creating self contained package.
http://jsfiddle.net/rob_on_earth/UEH48/
Refactored to allow multiple eyeball creation.
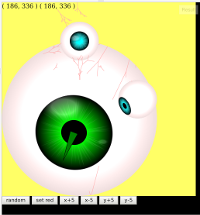
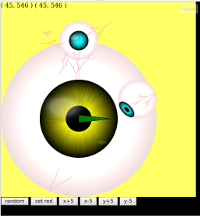
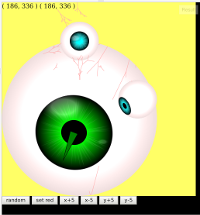
eyeball colour change

on request/poke change iris colour and animate pupil dilation
http://jsfiddle.net/rob_on_earth/j62YN/
Because the pupil is drawn dynamically it no longer appears in the offscreen layer at the top. Scaling still works, lots of customisable options added.
eyeball highlight lighten only

experiment with highlights and the lighten composite mode.
http://jsfiddle.net/rob_on_earth/AhXUC/
Lightening only on the highlights means they do not produce a 'dirty' smudge on the white eyeball when the iris is elsewhere.
lightning v1

canvas test, no translate or rotation
http://jsfiddle.net/rob_on_earth/fYJvT/
Investigating the basic recursive nature of graphical branching
rotation test

canvas test
create pale grid
rotate and recreate grid from centre
http://jsfiddle.net/rob_on_earth/GRQkm/
Creates two grids, grey with no rotation and red at 15 degrees
rotation iteration test (spikey wheel)
.png)
canvas repeat rotation
http://jsfiddle.net/rob_on_earth/6nAHT/
Draw a number of spikes at different angles, non-interactive
js with the spikey wheel

canvas rotation test integrating JS
http://jsfiddle.net/rob_on_earth/gGZMA/
Draws the number of spikes and the rotation based on mouse movement, reports various data points.
Point projection

canvas test, single point to a line with only an angle and a length
http://jsfiddle.net/rob_on_earth/8hQcE/
Where should a point be plotted if you have only the angle and the distance.
Lightning v2(veins)
.png)
canvas vein generation
http://jsfiddle.net/kyEuX/
A more complex look at the recursive nature of graphical branching, lots logged to the console, allowing all sorts of algorithm tweaking.
Radial fade

radial gradient creates the illusion of alpha mask
http://jsfiddle.net/rob_on_earth/uezZ2/
Playing with gradients continuing alpha channels.
Radial gradient experiments

http://jsfiddle.net/rob_on_earth/5pwrD/
Very basic
Compositing

alpha-ing out a section based on a lightness
http://jsfiddle.net/rob_on_earth/6GhnY/
Different compositing modes.
another composite

erasing with canvas, add a background
http://jsfiddle.net/rob_on_earth/JBCCP/
Trying to create a mask with compositing modes
Lightning v3 rotaions

canvas vein generation with rotation
http://jsfiddle.net/rob_on_earth/H8b2Y/
Drawing branches in a more eyeball vein way.
Dual gradients

rotated dual gradients
http://jsfiddle.net/rob_on_earth/F63UY/
A backup of old work done with thick lines with gradients and rotation.
Pretty circle animation

Rotating gradient lines
http://jsfiddle.net/rob_on_earth/LutFf/
A backup of old work, draws the entire circle slowly with moire pattern.
Spikey Iris RED

early experiements
http://jsfiddle.net/rob_on_earth/sJt58/
Using randomness and gradients to create an "iris" pattern
Morrie anim

lines build up (slowly)
http://jsfiddle.net/rob_on_earth/W6X6P/
Very slow, builds up on each rotation new moire patterns.
html5canvaseyeball

main branch
http://jsfiddle.net/rob_on_earth/7rQyy/
All working branches end up here.
The eye at the top is the offscreen buffer(on screen) and the other two eyes follow the mouse, one has markers rendered.
html5canvasiris early

basic no highlights, as backup
http://jsfiddle.net/rob_on_earth/9rk5m/
html5canvasiris early2

non eliptical highlights, as backup
http://jsfiddle.net/rob_on_earth/DDaBt/
html5canvasiris early3

refactoring, as backup
http://jsfiddle.net/rob_on_earth/gvycX/
Showing scaling works with elliptical highlights
Mouse follow experiment

follow the mouse
http://jsfiddle.net/rob_on_earth/qS5rk/
Spike is never redrawn, just all the data is output.
Mouse follow experiment fullscreen

follow the mouse fullscreen, because of jsfiddle frames this is not very obvious, but does work
http://jsfiddle.net/rob_on_earth/w628u/
Spike is redrawn and points to the mouse cursor.
Mouse follow move

move with restrictions follow the mouse fullscreen, because of jsfiddle frames this is not very obvious, but does work
http://jsfiddle.net/rob_on_earth/2gP56/
The red spike rotates around the centre, while the green one can move from the centre to 50% of the diameter of the area, while also pointing to the mouse.
scaling based on distance from centre

limit scaling based on distance from center
http://jsfiddle.net/rob_on_earth/47PrR/
When the distance restricted green spike moves away from the centre it is scaled.
html5canvaseyeball backup

backup of non animated eye
http://jsfiddle.net/rob_on_earth/4gEnn/
canvas copy pixels
copied from the eyeball main branch. Attempts to draw the iris onto a separate canvas and then copy that data back with new rotation and scale
http://jsfiddle.net/rob_on_earth/w4FW3/
First experiments with canvas layering.
draw iris with rotation scale

redraw the iris as mouse is moved
http://jsfiddle.net/rob_on_earth/84b6N/
Iris is scaled and moved to follow the mouse. Linear/flat scaling is used.
vein masking

draw longer veins that are masked and moved with the iris
http://jsfiddle.net/rob_on_earth/5F9jk/
Masking is obtained via the 'destination-in' compositing mode
Plotting a semi circle

create a plot describing a semi-circle.
http://jsfiddle.net/rob_on_earth/BLASN/
Understanding how to use math to plot a semi circle, rather than just draw one.
semi circle plot 1.0 address space

create a plot describing a semi-circle.
http://jsfiddle.net/rob_on_earth/7b2bx/
Instead of using pixel values, plot using a simple 0.0 - 1.0 address space.
eye packaging

all about creating self contained package.
http://jsfiddle.net/rob_on_earth/UEH48/
Refactored to allow multiple eyeball creation.
eyeball colour change

on request/poke change iris colour and animate pupil dilation
http://jsfiddle.net/rob_on_earth/j62YN/
Because the pupil is drawn dynamically it no longer appears in the offscreen layer at the top. Scaling still works, lots of customisable options added.
eyeball highlight lighten only

experiment with highlights and the lighten composite mode.
http://jsfiddle.net/rob_on_earth/AhXUC/
Lightening only on the highlights means they do not produce a 'dirty' smudge on the white eyeball when the iris is elsewhere.




![[Pay4Foss banner long]](http://pay4foss.org/pay4foss_bar.png)