I have been playing with
Silverlight again.
this time I have gone for a goofy paint application called
Face Monkey.
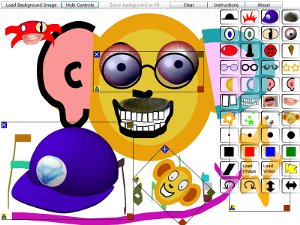
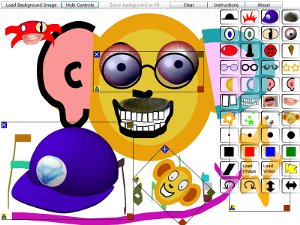
For those of you without Silverlight, there are screen shots of what lunacy can be created monkeying around.
I started just loading an image from the users local hard drive and displaying it (does not upload the file anywhere), then stretching to fit.
Then I added a couple of buttons that created drag-able vector drawings of hats and glasses, then then then ...
I just kept adding images and features and now its got all sorts of weird and wonderful things, from transparent and rotating glasses, videos, rendered hair (thanks
blender to the bubbles and 'cheese' options.
the best thing was being able to build containers, one type that simply scaled the input image/video and made it appear as a button and the other that provided true rotate/scale plus 'delete' and 'stamp' controls.
Stamping means removing the container and affixing the current element to the canvas, making it non interactive.
But most time was taken up with the scaling and rotation.
I added scaling and got that working, then I added rotation, seemed to work but was a *bit* odd. The scaling was applied after any rotation so scale a square to an oblong and when you rotated the shape would warp.
It was all about the math, once the container was rotated any interaction i.e. scaling via the mouse had to be rotated to match.
Here are a few screen shots showing what can be done.




There is also an embarrassing list of missing features on the
page.
Bottom line it was just a bit of fun, fun to write (except the math) and fun to play with.








![[Pay4Foss banner long]](http://pay4foss.org/pay4foss_bar.png)