I wanted to try VR development for the Oculus Quest 2. Looking into various options I came across the fact that WEBVR was being depreciated!
The good news being that a new WEBXR platform was taking its place.
What is WEBXR and what was WEBVR? Using a standard web page with the right Javascript libraries loaded allows a VR system to have VR experiences.
You will note I mention systems. A couple of examples;
HTC Vive headset connected to a PC running SteamVR and opening a web browser. The Vive only acts as a display, the PC has to "run" the web page. The PC has to have the power/memory/CPU/GPU to push the pixels.
Oculus Quest 2 using WiFi to connect to a web server. The Quest loads the entire page internally and the web server only has to worry about serving files. Meaning it could be a
Raspberry Pi or even something smaller.
There were a number of attempts to create handy WEBVR frameworks in the past and although some exist with updated WEBXR compatibility, I was looking for something different.
Enter Godot (pronounce G-Doh) an open source game development system in the vein of the proprietary Unity and Unreal. Luckily for me they had just included WEBXR support.
I followed this (slightly out of date)
guide that was created by a developer as he worked on the WEBXR support.
To start small I decide to create an object in
Blender with multiple materials and a texture.
I created a very simple hedgehog and after seeing the different materials working in Godot I add a texture and painted the eyes and nose. It is all very scrappy because I was just testing the concepts.
To get it working you have to run an
HTTPS web service. Yes, you heard that right
HTTPS. Any attempt to use HTTP is
prohibited and there is no way around it.
In Ubuntu under WSL in windows I ran
sudo npm i -g browser-sync
and after changing into the directory with the build output from Godot
browser-sync start -s --https
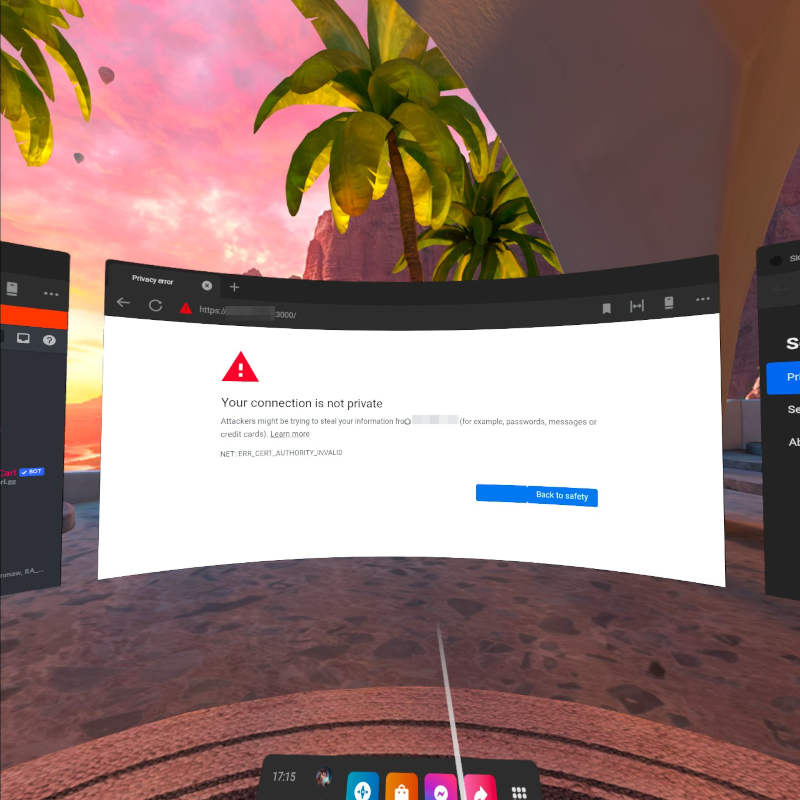
I could now use the built-in web browser on the Quest to connect to my machine on port 3000
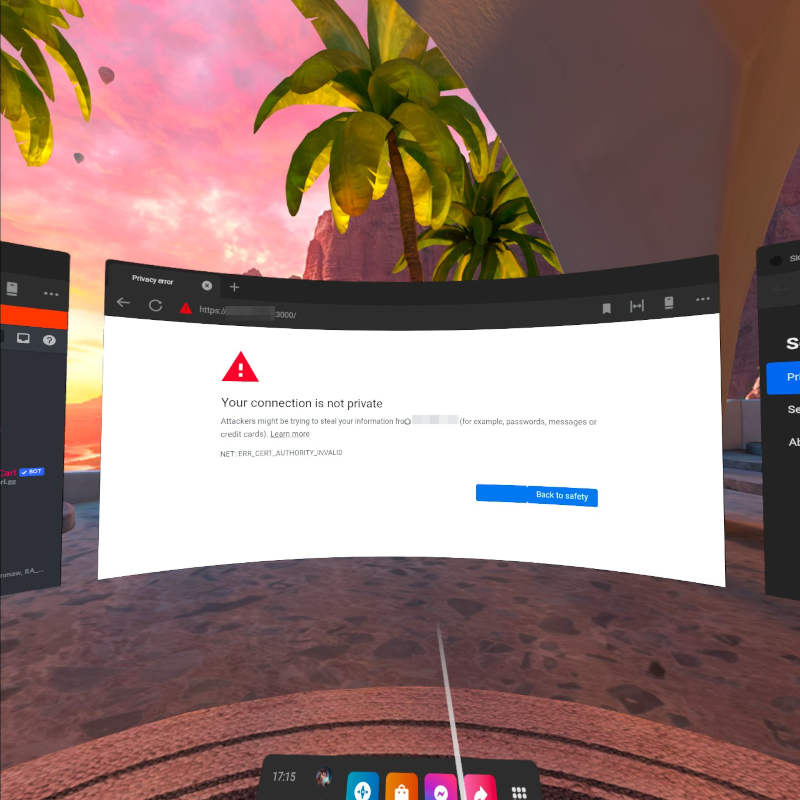
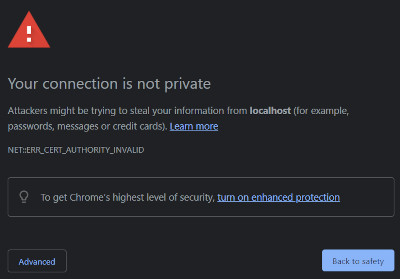
Because there is no HTTPS/SSL certificate the browser complains (the desktop browser also does this)


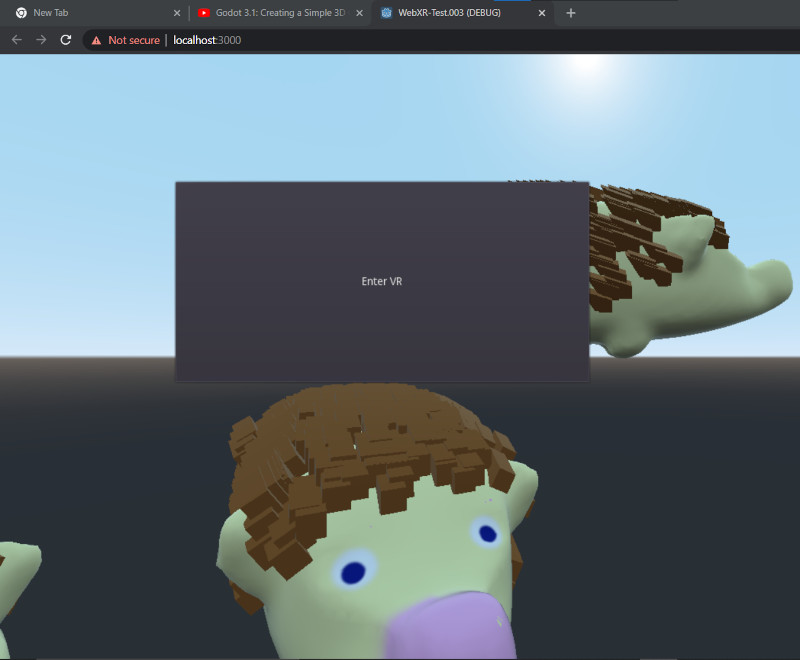
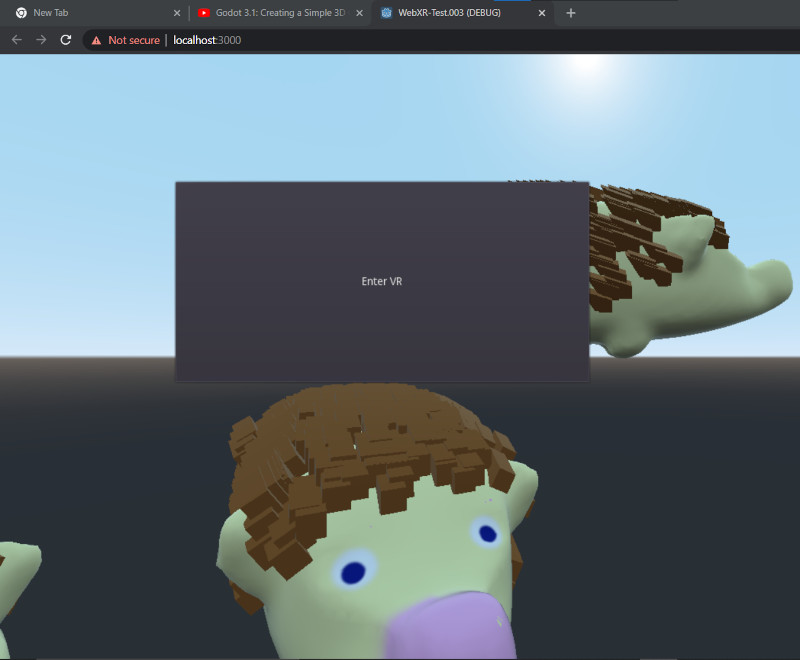
But clicking the "Advanced" button and then "Proceed" got me to the browser showing the entry point. This is also what you see on the desktop web browser.


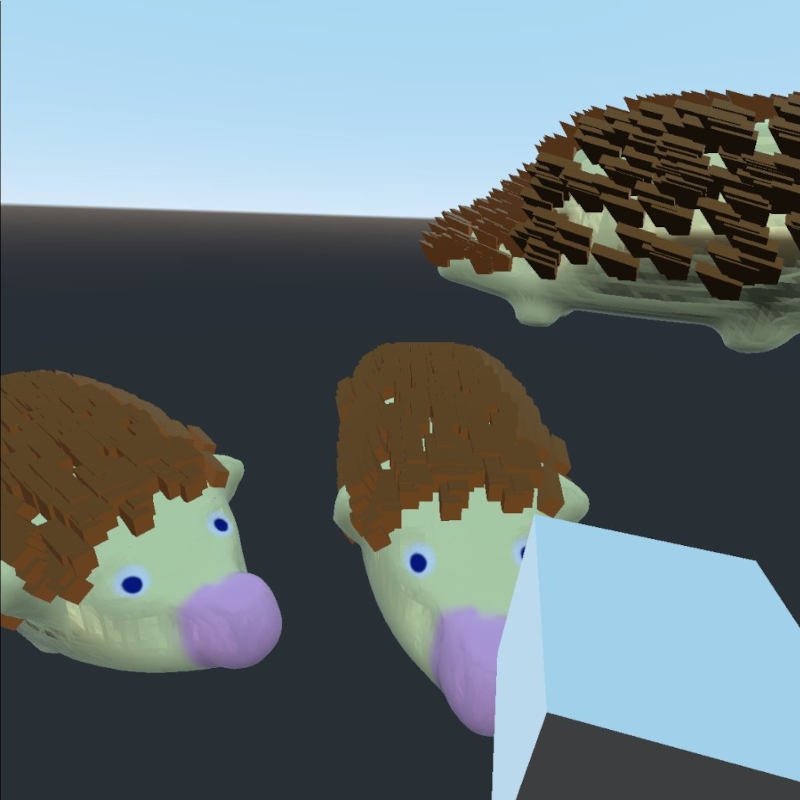
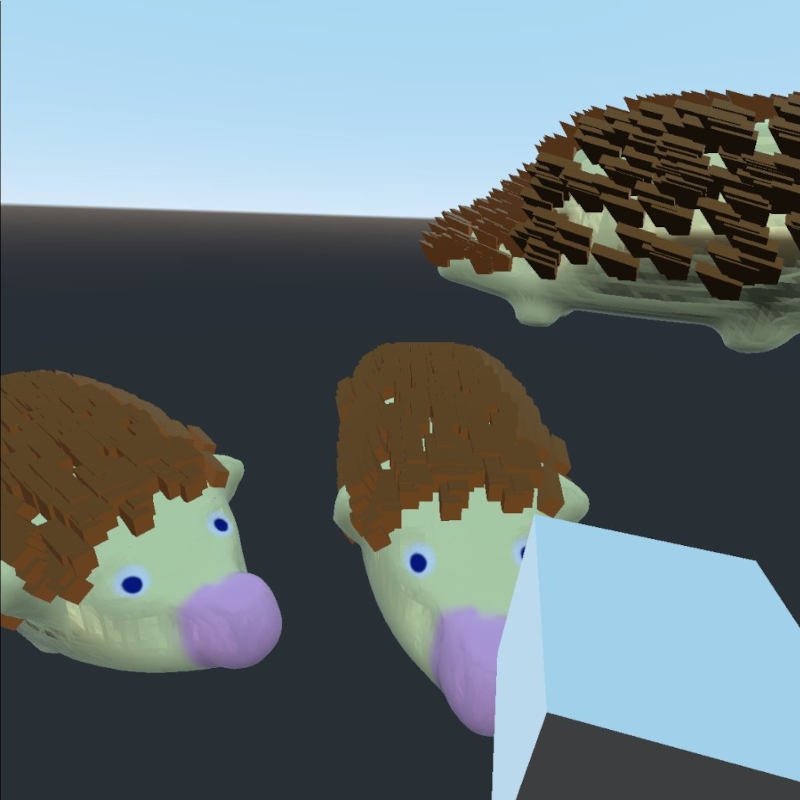
Clicking the "Enter VR" button that I had wired up in Godot switched the Quest in to VR mode and I was standing in my game world with three hedgehogs and cubed hands :Doh

The cube hand is too close to the camera and so is clipping and you can see through it :)
I want to do some quality testing going forward seeing how far I can push the Quest 2.
P.S. Did you notice the dodgy shading on the hedgehogs? That was where Blenders Shade smooth hid the flat shading issues. Also something I need to look into.
So why run on the game on the desktop? Well the people at Mozilla Mixed Reality have created two browser plugins
Chrome
Firefox
That you can bring up the browsers relevant developer tools and then you can fake changing the state of the virtual headset and controllers. Create for quick look around or just testing the controller actions.