Raspberry Pi3 Hires
(I am not a perfectionist, because nothing I do is perfect)
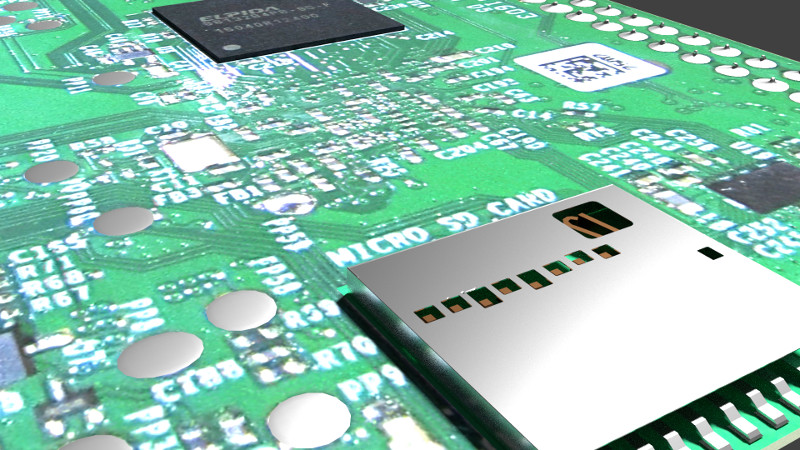
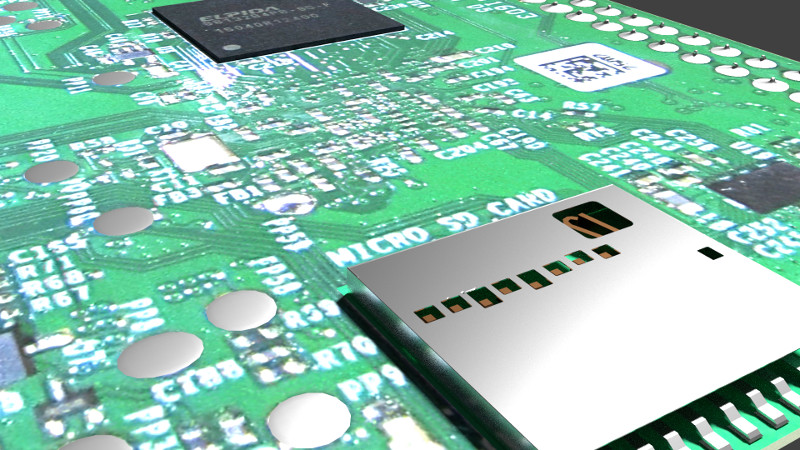
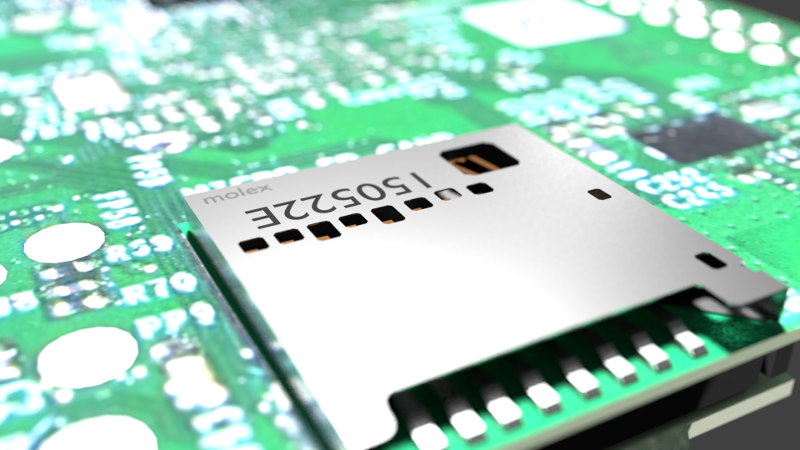
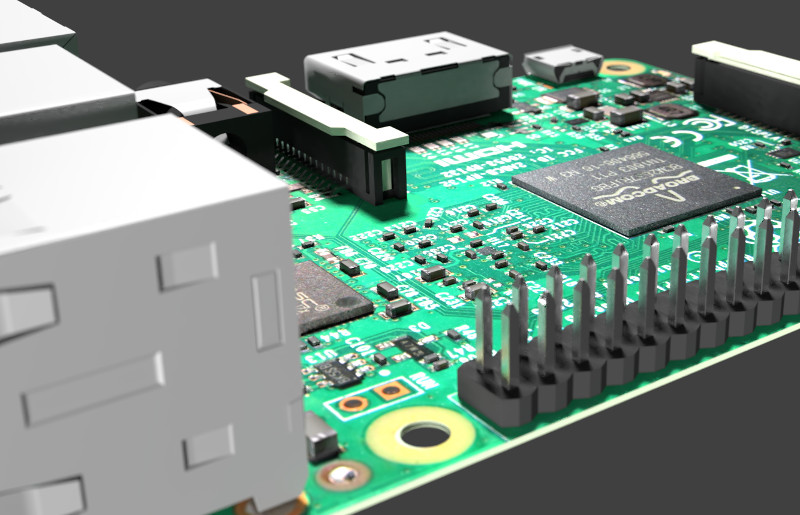
I can do better than just talk about the new SD Card slot talk about the new SD Card slot Here is the original image

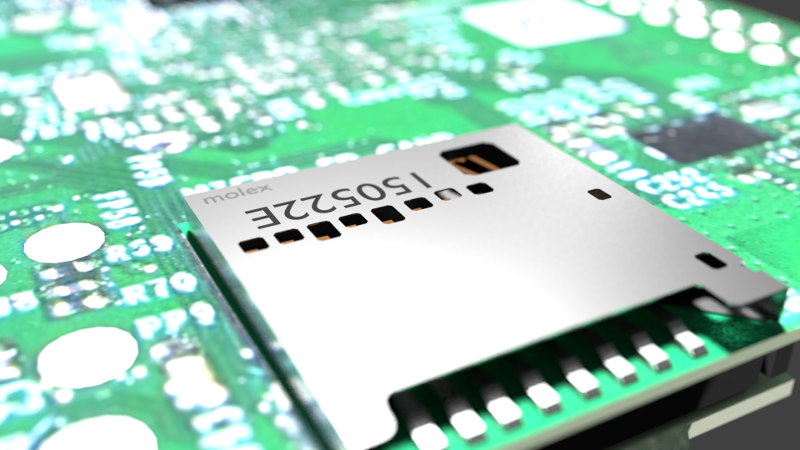
and the new one, with bit of DOF, for effect.

You can see everything has nice curves and none of the nasty edges, where the bad geometry was. The text is far too clean compared to the real one but there are limits.
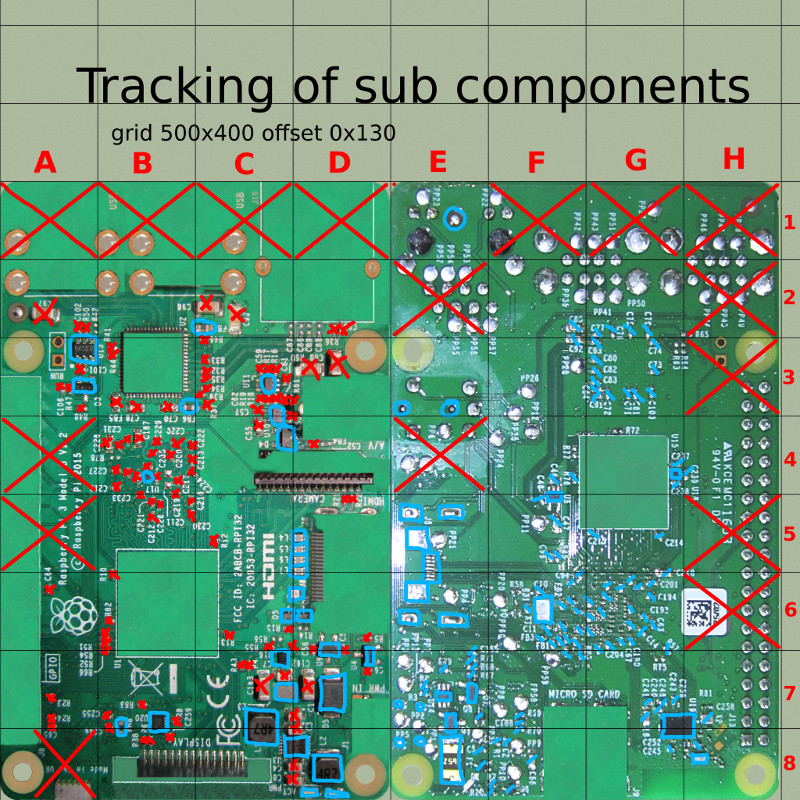
Speaking of which this is the current state of the components. Each square with a Red cross through it is done and dusted. The little Red crosses are components that are modelled and in place. Each of these need to be painted out of the texture, or they bleed out of their 3D counter parts. The Blue bits are components I have not yet modelled.
As you can see there are a fair few to do on the underside of the Pi. There is a whole class of teeny tiny capacitors and resistors that I have not marked because they are so small.

(I am not a perfectionist, because nothing I do is perfect)
I can do better than just talk about the new SD Card slot talk about the new SD Card slot Here is the original image

and the new one, with bit of DOF, for effect.

You can see everything has nice curves and none of the nasty edges, where the bad geometry was. The text is far too clean compared to the real one but there are limits.
Speaking of which this is the current state of the components. Each square with a Red cross through it is done and dusted. The little Red crosses are components that are modelled and in place. Each of these need to be painted out of the texture, or they bleed out of their 3D counter parts. The Blue bits are components I have not yet modelled.
As you can see there are a fair few to do on the underside of the Pi. There is a whole class of teeny tiny capacitors and resistors that I have not marked because they are so small.





![[Pay4Foss banner long]](http://pay4foss.org/pay4foss_bar.png)